
There are many reasons to know and use 3D in UI/UX design. Just a few years back, Pokemon Go was going rampant all over the world. Of course, it became a trend at that time, but more, it’s still around and has spawned other apps with augmented reality (AR).
That period indeed was an explosion of AR apps for the mass market. Today, playing games is not just a “gamer” thing. It has become a part of human culture.
Many brands are now using AR kits to develop applications. They are exploring new ways for users to experience their products. Take IKEA Place App, for instance – it’s an app that lets you see how IKEA products would look like your own house, using AR technology.
Moreover, today you can watch the world cup as if you’re in the stadium using Virtual Reality (VR) headsets. This brings new layers of experience for users: it provides deeper immersion and a higher presence. The question is about implementing UI/UX design in this context.
Since there is a trend for AR and VR technology consumption on the market, there would also be a trend for user experience design services to learn how to develop better interfaces using 3D graphics and techniques. This means that designers have to think and design in three dimensions at the very least.
Three-Dimensional Thinking

Astronauts are the specialists that clearly must have a lot of dimensional thinking. This is because they have to consider zero-gravity as another part of the dimensions they have to deal with. Imagine going from point A to B. The result might not be a straight line, but A to B or A to B, to C. But in zero gravity, things behave differently because of other dimensions that you can’t control (unless you are a trained astronaut and spend enough time on the ISS to get used to changing the notion of up and down now and then).
This understanding is beneficial in taking into account many variables. Whereas for astronauts, this might imply thinking with variables like time, for designers that work with websites and mobile apps, this would mean adding another layer of complexity. It would require thinking about how things would work in a three-dimensional virtual space. As a result, this would go beyond the tiny two-dimensional screen, whose physical constraints have become so habitual for most designers out there.
Below, we will take a look at several tips for using and implementing 3D graphics in UI/UX design, so get ready for the ride!
1. Overcome the Habitual Restrictions

If you want to be proficient in 3D design, you must understand the software’s basic structures for modeling the strategy.
The software has tools that are important for creating your design. Improving your tool skills is critical for learning the skeletal system for constructing the structure. Consider the dimensions, perspectives, and forming the images in your mind.
2. Focus on One Tool at a Time
Once you understand 3D design, you can use a variety of software to reach your goals. You do not have to master every software on the market; concentrate on one and learn it inside and out. Start by grasping one tool at a time such as and the other tools will come to you much quicker.
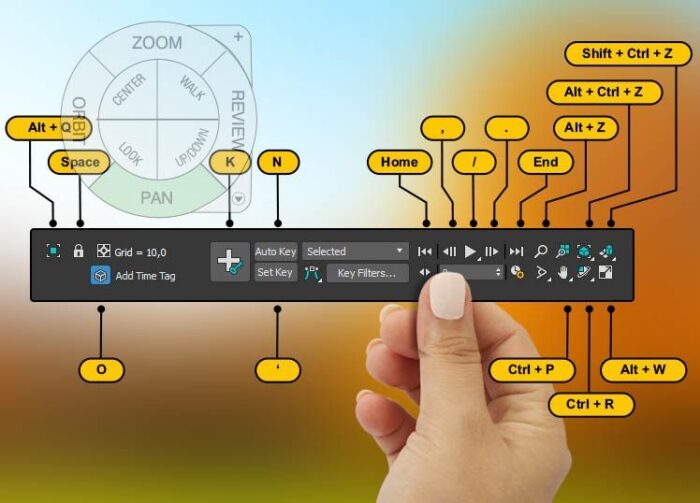
3. Get a Hold of Keyboard Shortcuts

Keyboard shortcuts are perfect for 3D design. Keep in mind, having a solid command over keyboard shortcuts will make rendering and modeling much more accessible. It would help if you concentrated on learning as many commands as possible to make the 3D process smoother. It’s difficult to rely on desktop icons when authorities will do the trick without making things complicated. The more proficient you become will make it easier to customize shortcuts the way you want them.
4. Explore Tool Functionalities to Improve Your Skills
It doesn’t matter how long you have been using the software; you should step back and explore its many functions once in a while. You will be amazed at how many features you have overlooked that will improve your 3D skills. You could mix various shortcuts and discover what new function you have come up with. The more you learn, the more you will be considered an expert when discussing the software you have chosen to use.
5. Don’t Be Afraid to Try New Things

If you want to improve your 3D skills, experiment with the features and learn as many dos and don’ts as you can. If it doesn’t work out, by testing, you have known what to stay clear of.
The best way to practice is copying an idea and then applying it in many different combinations. You will discover what works as well as where there is room for improvement. Along the way, you will improve your creativity in 3D design.
6. Practice Makes Perfect
Whether you have been a UI/UX designer for ten years or are just starting, practice will make your design techniques perfect. The more you practice, the better you master 3D.
And when it comes to user experience, you want to provide the smoothest and most practical designs possible, so you want to perfect your 3D design skills. If you feel uninspired, you can go online and check out what your peers are up to or what’s going on in the design industry today. Plus, you can always speak to your teammates and ask for advice.
Conclusion

In 2024 we will see more 3D user interfaces and advances in practices regarding three-dimensional interfaces in two-dimensional environments, such as websites and mobile apps. This will lead to another layer of complexity in UI/UX design. As a designer, you may need to consider how your designs would behave in three-dimensional environments, such as VR or AR.
And don’t forget about interactivity. Animation isn’t going anywhere anytime soon. For every element you design, you should consider how it would behave like an interactive item. This reflects a concept known as immersive UI: large videos, sound, tons of interactive points, interactive illustrations based on JavaScript, bold typography, transparency, and other engaging elements such as games. Check this to see examples.
However, the industry will most certainly have more to see in the coming years and may potentially explore multi-dimensional design. It’s not like 2D graphics aren’t helpful anymore. Moreover, 2D plans are beneficial once adapted to three-dimensional environments.
In this case, the 2D will become a plane. What all UI/UX designers need to explore their imagination. But suppose you consider immersive UI as a trend. In that case, you must start thinking about how you can incorporate more sensory experiences into your designs, use more imagination, and overcome the challenges that appear along the way.








